Summary
Released for 2010 by the WordPress team, the WordPress Twenty Ten theme is recognized as a reliable well-established website theme with a familiar layout design. This document provides some suggestions for improving the site by modifying the custom CSS code for the theme. More is explained below. Because the Twenty Ten theme is simple, it is a bit easier to work with. There are fewer complicated elements to consider. It’s simple and stable which also makes it faster loading. Because Twenty Ten has been so widely adopted, there are many support resources for the theme. Some are listed at the bottom of this page.
The Jetpack Plugin
A plugin for WordPress is like a small bit of software you can install to provide a specific new function or feature. The people who developed WordPress created a plugin called Jetpack. It provides many features that would otherwise require a dozen or more plugins. There are also some services available through Jetpack. There is a free version also. [Learn More]
Because Jetpack is designed by the WordPress people, it is generally reliable, safe, fast, supported, compatible, and well-integrated. You will want to install and use Jetpack for the suggestions on this page. In the process of installing Jetpack, you will need to connect to a WordPress.com user account. That’s free to setup, but requires some steps.
Jetpack CSS Editor
One of the many benefits of Jetpack is the ability to provide custom CSS edits on your website. The term CSS refers to Cascading Style Sheets. The CSS defines basic rules for the appearance of your website. For example, you could define all heading text to be a specific size and color. The CSS editor is found in the WordPress Dashboard via Appearance → Customize → Additional CSS. [Learn More]
Careful Editing
Custom CSS code can impact the entire website, hopefully resulting in good results. Sometimes an entry can create an undesirable result. It’s important to edit carefully. In the Jetpack CSS editing, an instant preview of the current page is provided. This lets you see the impact of the changes immediately. Initially the CSS editor area will be blank, prior to any code being added. It’s helpful to keep a separate text document where you can save code as you’re working. Periodically copy and paste the CSS code into the text editor as a saved version you can go back to if needed. It’s also good to document the changes you are making, and explain why.
Default Twenty Ten Appearance
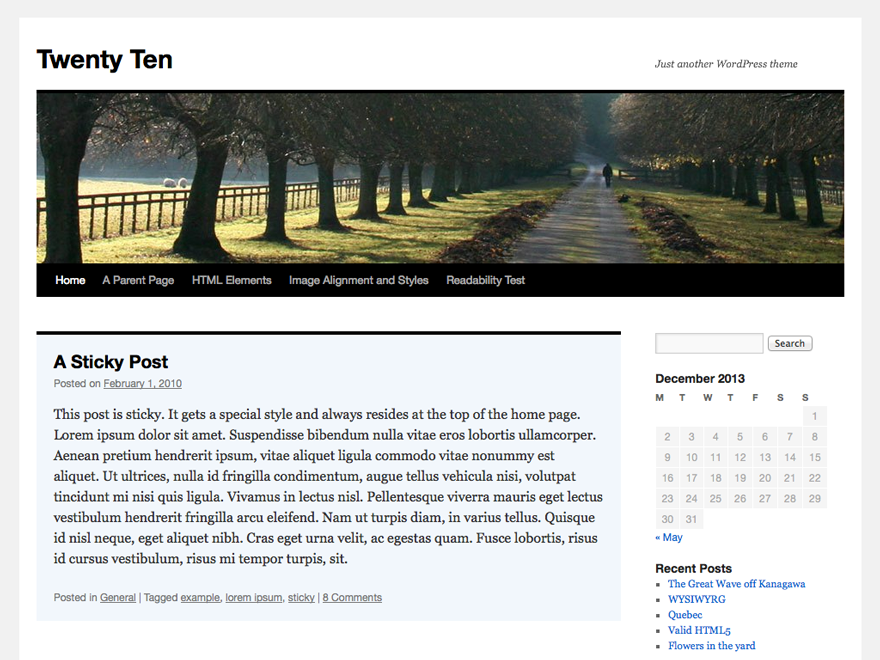
The default appearance of the Twenty Ten theme looks like the example below. [Source]

Improving Twenty Ten Readability
As we review the sample page above, starting at the top, we can see that the tagline “Just another WordPress theme” is quite small. We will want to make it larger.
Next we see that the size and color choice for the site navigation menu is difficult to read. We would want to make that bigger and bolder with white text on black instead of gray on black, to achieve a higher contrast easier readability.
Finally, the main paragraph text and widget text is quite small, so we will want to enlarge the paragraph text and widget text.
The following CSS code makes the corrections we want. A detailed description is below the CSS code to explain what each entry group does.
#access a {
font-size: 1.4em;
font-weight: bold;
color: white;
}
#access li:hover > a,
#access ul ul :hover > a {
color: gold;
}
div#access ul li.current-menu-item a {
color: lightgreen;
}
div#site-description {
font-size: 1.4em;
}
.widget-area {
font-size: 1.2em;
}
p {
font-size: 1.2em;
}Custom Code Explained
Starting from the top, the custom code above can be explained as follows.
- The #access entries define the appearance of the site navigation menu making the font slightly larger (1.4em), setting the menu font to be bold (font-weight: bold) and white (color: white).
- The entry that begins with #access li:hover defines a color (gold) for when hovering over a menu selection. This helps bring attention to a menu option, but isn’t entirely necessary so it could be removed if desired.
- The entry that begins with div#access ul li.current-menu-item defines how to display the menu text for the current page. If you are on a page that is also listed in the menu navigation, then that page on the menu will show as light green.
- The entry that begins with div#site-description makes the tagline text at the top right of the page larger.
- The entry that begins with .widget-area makes the right column text larger.
- The entry that begins with p { defines the paragraph font size as slightly larger. Note that the term “paragraph” has meaning in the html of a website. Most of the text on a typical web page is considered paragraph text as opposed to a header.
Text Size Considerations
When designing and customizing websites, particularly as it relates to font size and readability, it is important to have your browser set to 100% zoom, or whatever seems to be a comfortable reading level for most websites.
The size of fonts on your computer will depend on:
- screen size
- screen resolution
- zoom setting for the operating system
- zoom setting for the browser
So, what looks good on your computer, might be too big or too small on someone else’s computer. Know that of 100 people visiting a website, some will see the text as too big or too small depending on their computer settings.
For website design, it’s best to use what are common default equipment sizes and software settings for most people. The goal is to set the appearance of a website to look and work okay for as many people as possible.
Having fonts slightly larger than expected isn’t a problem as long as the text displays properly. However, having text slightly smaller than desirable can make a site hard to read.
So, it’s best to err on the side of having font sizes just a bit larger than expected. That will serve most people’s needs.
Benefit of Simple Design
Websites are designed as layers of rules or groups of instructions about appearance. Sometimes when a change is made, it fixes one issue but can create another. Keeping a website simple in its design can help reduce the unexpected impact of a modification.
Resources and Credits
Some credit for developing the solution described above goes to MJ, an Iowa City web coder. Below are some resources for customizing the Twenty Ten theme. These are listed alphabetically with the source in bold.
- All About Basic (3 Feb 2011) — This is a complete user guide to customizing Twenty Ten with CSS. It was discovered after creating the above page, but would be helpful for additional modifications. [Visit]
- WordPress.com Support (10 Apr 2019) — There is a very helpful page at WordPress.com for making changes to menu appearance in WordPress. [Visit]
