Introduction
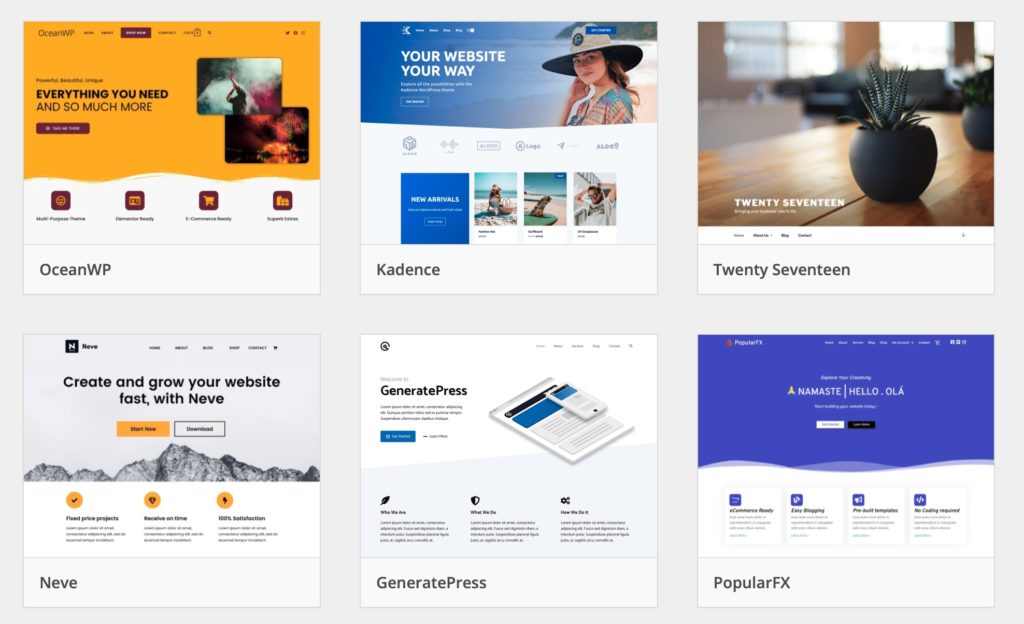
Website themes can save a lot of time and money. If an existing WordPress theme provides a general design and layout that works with your content, then you simply need to select that theme, and populate it with your text and photos. The official WordPress website has a showcase of over 11,000 themes like the screenshot of six examples shown below. [View Themes]

Theme Selection Criteria
Choosing a theme appears to be much easier than it really is. To select and activate a new theme for your website requires just a click of the mouse. However, each theme needs its own specific image sizes and dimensions (square, portrait, landscape, etc.) and content that fits the layout.
As you look at the examples above, are you able to imagine what text and images you would use? Which theme is ideally suited for what you want to share and the points you want to make.
You may have long paragraphs of text you want to share. Yet, modern sites typically have short statements about products or perhaps the goals of a non-profit. Smaller bits of information are designed to easily and quickly guide people in a world of distractions and interruptions. It’s important to get your main points across quickly.
As a result, the unavoidable very time consuming part of building a site is to create smaller statements in a few words or sentences that will fill smaller spaces on the pages. This can only really be done by the organization or person a site is being designed for. The statements can’t just be fluff that’s made up by a content creator.
When selecting a theme, consider the content likely to be shared — menu items for a restaurant, news items for a non-profit, photos for a photographer, book promotion content for an author, etc. You can look at a theme example, and quickly imagine the kind of use it would serve well, and which ones would’t work well.
Theme Testing
As you’re designing your site, or during a site remodel project, you can try a few themes to see what works best for your content. While switching from one theme to another requires just a click, the new page layouts will need to be adjusted and populated with content that fits and looks good. Theme testing can take time because you’ll want to also view the site on tablets and smartphones.
Design for Mobile – Appify
Some sites are designed to flex, stretch, and size to fit mobile screens. This sometimes works okay, but the automated mobilization of a site may not fit your idea and preference of what a mobile site should look like. The menu may be awkward, the font may be too small, and multi-column tables won’t look right. Images may be too small to recognize.
For this reason, some people will “Appify” a website and design for mobile with big buttons and short statements in big fonts. This makes a site easy to read and navigate. It takes time to develop this, but the results are useful.
Design from Scratch
The alternative to using a theme, is to begin designing pages for your site from a blank canvas design. That’s more time consuming. Even a popular and flexible site building system like Divi from Elegant Themes can have layout issues despite many years in development and hundreds of updates.
Layouts
Divi has over 300 pre-defined Layout Packs, but they may not fit your needs. [View Layouts] If you view your site on a tablet or smartphone, it may not appear as you’d wish. Then the work begins of custom coding and modifying the layout for better performance. Advanced site builders like Divi can also slow down a website since they are more resource heavy. The advantage over themes is that a bit more customization is possible, although some coding may be required.
Ease of Use
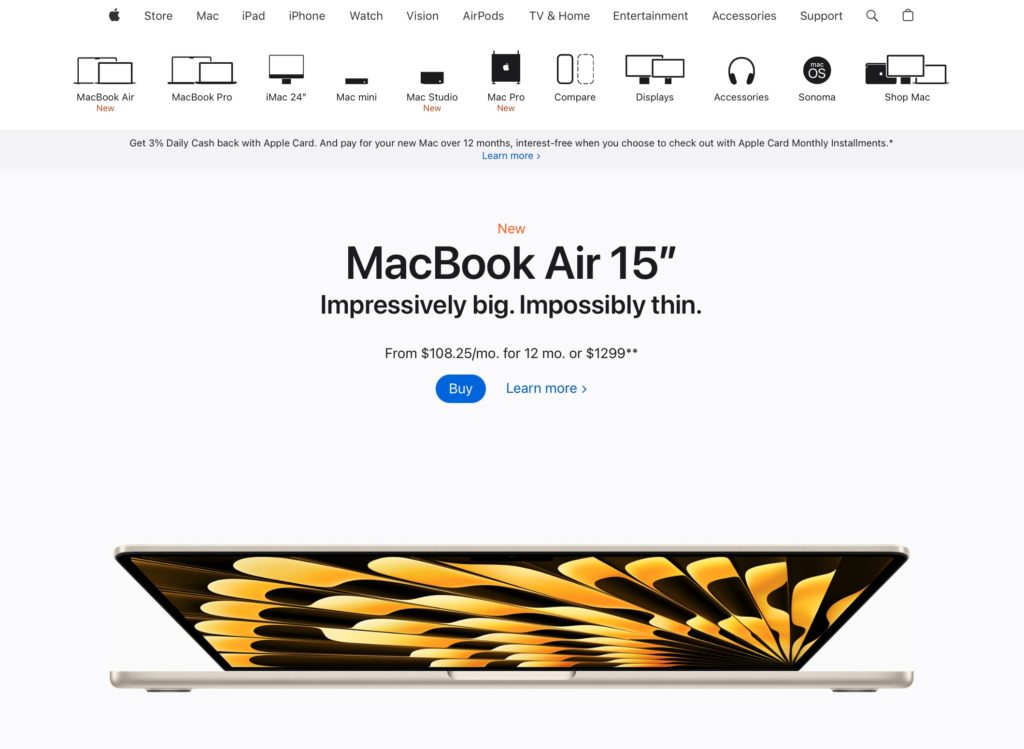
Simple and minimalist themes seem to be the easiest to use. The example below from the Apple website is very simplistic and we might critique it as being too plain looking. Yet, we’d agree that the main topics and pages are easy to see and find. The main navigation is across the top of the page. Sub-items are in a visual ribbon below that.

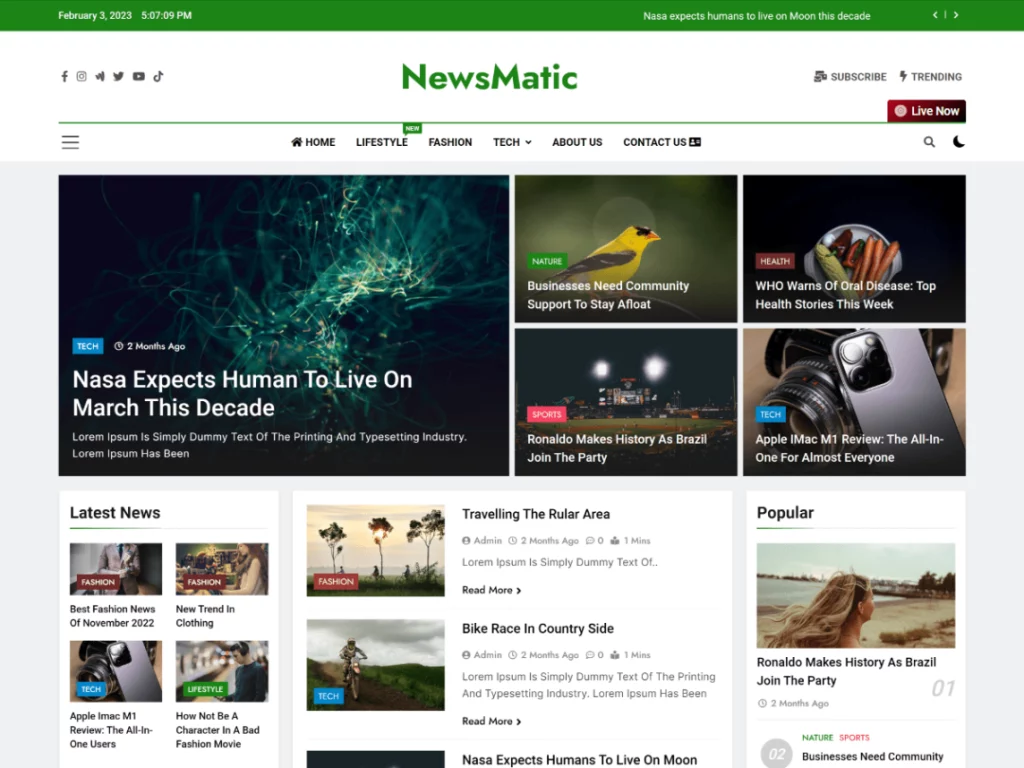
By contrast to the simple design used by Apple, the theme below called NewsMatic from BlazeThemes. It’s impressive to have lots of social media links, menus and submenus, as well as plenty of stories and images. However, creating the content for this layout and maintaining it with fresh material is time consuming. For example, the theme uses light text over the darker photos. That won’t work as well with photos that are not dark because there won’t be enough contrast between the text color and the image color. So, you’ll need to make time to find darker images, or images with the bottom 1/3 of the photo darker for the text. Or, perhaps use a “mask” (darker shading) under the text. It requires some effort to make it work.

Speed
Simple site designs and themes can provide the best performance. They place less demand on the hosting systems and the content flows easier through slower internet connections. For this reason, simpler designs are generally preferred.
The WordPress Twenty Twenty-Three theme is considered to be the most current and advanced WordPress theme taking full advantage of the latest WordPress capabilities. [Theme Info Page]
Support
You may find an attractive theme that mostly satisfies your design and layout needs. However, if the theme was developed by an individual or group that’s no longer available for future updates and support, the theme will be less useful over time.

