Summary
The Pliska theme for WordPress is a nice clean and simple theme with an elegant appearance. There is a Dark Mode toggle available for website visitors. This document describes how to modify the footer credits. As a common courtesy, in the footer you will want to include mention of the Pliska theme in the footer. You can add your company information and other details using these instructions.
Steps to Change Site Footer
Follow these steps to modify your website footer. These steps are specific to the Pliska theme but generally describe how most WordPress theme footers can be edited. Be careful when editing theme files because a mistake can cause your site to not show up properly, or worse.
- Dashboard — Go to your WordPress Dashboard.
- Theme File Editor — Under the Appearance section in your Dashboard, choose the Theme File Editor.
- Theme Footer — In the right column the theme files are listed individually. Choose the Theme Footer by clicking on the name in the right column.
- Save Backup Copy of Footer Content — As a precaution, make a backup copy of the footer code before you modify it. To do this, select all the code, copy it, and paste it into a text editor like Notepad (Windows) or TextEdit (Apple Mac). Save that file with the date, time, and a note about what it is.
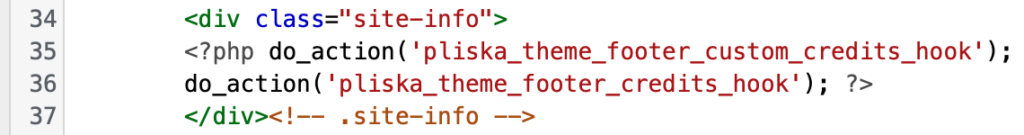
- Footer Default — The default footer code will have a section for “site-info” which presently begins on line 34 of the code and ends at line 37 of the code. Lines 35-36 will be as follows:
<?php do_action(‘pliska_theme_footer_custom_credits_hook’);
do_action(‘pliska_theme_footer_credits_hook’); ?> - Footer Modification — The lines above can be replaced with the example shown below. Use your own information in place of what is provided below in the before and after images. Note that instead of having two lines of code for line 35-36, those lines are just a single line 35 with no line break. In summary, the PHP code is replaced with a standard paragraph <p> as HTML code.
See the before and after examples below.
Before Edits
This is what the footer code looks like before the modification. The line numbers should be similar to what is shown here unless the theme changes significantly in the future.

After Edits
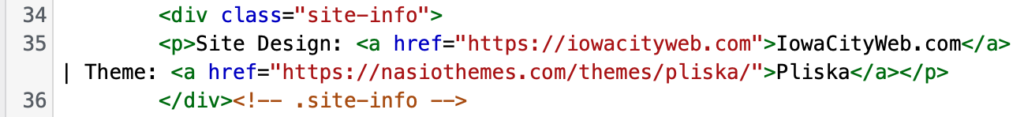
Below is what the footer code might look like after your customization edits. In this example, Iowa City Web is credited with site design and the text has a link to the website. You could replace this with your own information.

Note that the entry for line 35 wraps around to a second line. There is a space before and after the text vertical bar | separator. The text above between the <p> and </p> can be whatever you want to use. The link codes are acceptable within the text.
Modified Footer Example
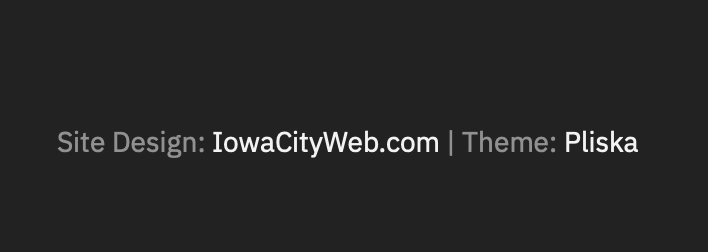
Below is what a modified footer would look like using the text above. Note that it is centered and using light text on a dark background since these are the default font style and background for the Pliska footer area.

Thanks!
Many thanks for Pliska for creating and maintaining a great WordPress theme.
