Summary
If you are using Google’s blog service known as Blogger, and want to insert a video, this page provides instructions for properly embedding the video so that it can be viewed properly on as many devices and browsers as possible.
STEP #1 — Getting the Video Link
- Go to the video on YouTube that you wish to share.
- Copy the address for that video. Here is an example of what a YouTube video address may look like:
https://www.youtube.com/watch?v=Fpn1imb9qZg- We can think of that address as having two parts. The initial portion of the address is the same for all YouTube videos https://www.youtube.com/watch?v=
and the remaining text and numbers are the unique ID of that video, in this example Fpn1imb9qZg - The reason to be familiar with the link is because you will want to make sure you do not copy and past anything other than the main link. Sometimes YouTube videos will be part of a playlist, and thus the link may include other information related to the entire playlist. You would want to ignore that.
- Some YouTube video links may include a time stamp for a particular place in the video. If you intend to have the video begin playing at a certain location, it’s okay to include that time stamp. But generally people do not intend to have a video play beginning at some arbitrary time in the video, so be sure to have that in mind when copying the code.
- We can think of that address as having two parts. The initial portion of the address is the same for all YouTube videos https://www.youtube.com/watch?v=
- Having copied the video link as described above, go to your Blogger post.
STEP #2 — Using Blogger Video Insert Feature
If you are editing your post in HTML mode, you may be inclined to copy the HTML share code from YouTube and paste that into your post where desired. This will probably result in a video that is too large for the page layout and it will overlap and cover the right column of your page. The size can be changed manually, however the HTML share code from YouTube won’t be viewable by Apple mobile devices since they have some trouble displaying certain video embed HTML code that may look fine on other devices.
For this reason, use these instructions.
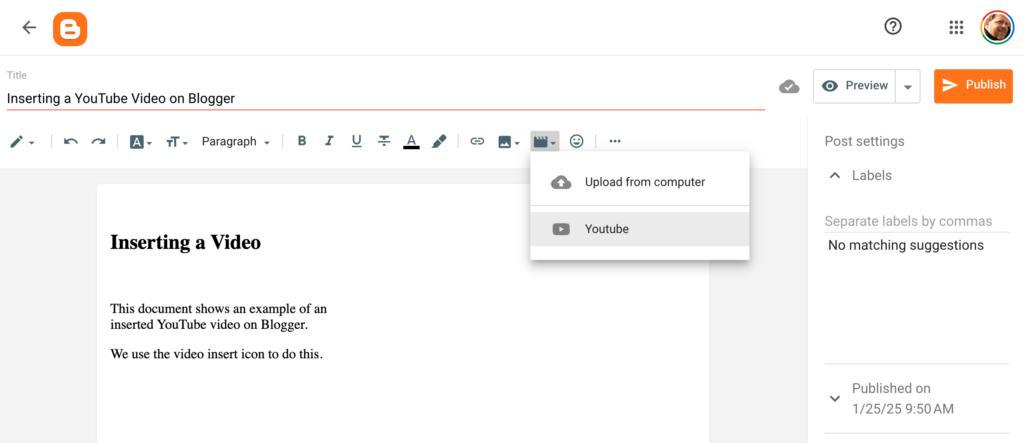
Begin by clicking on the “insert video” icon in the top row of editing tools. This will work in “HTML view” mode or “Compose view” mode. The example image below is using the Compose view mode.

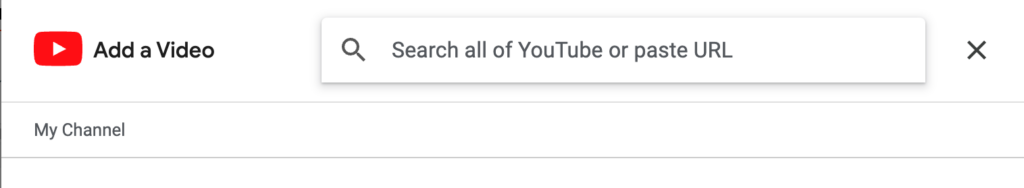
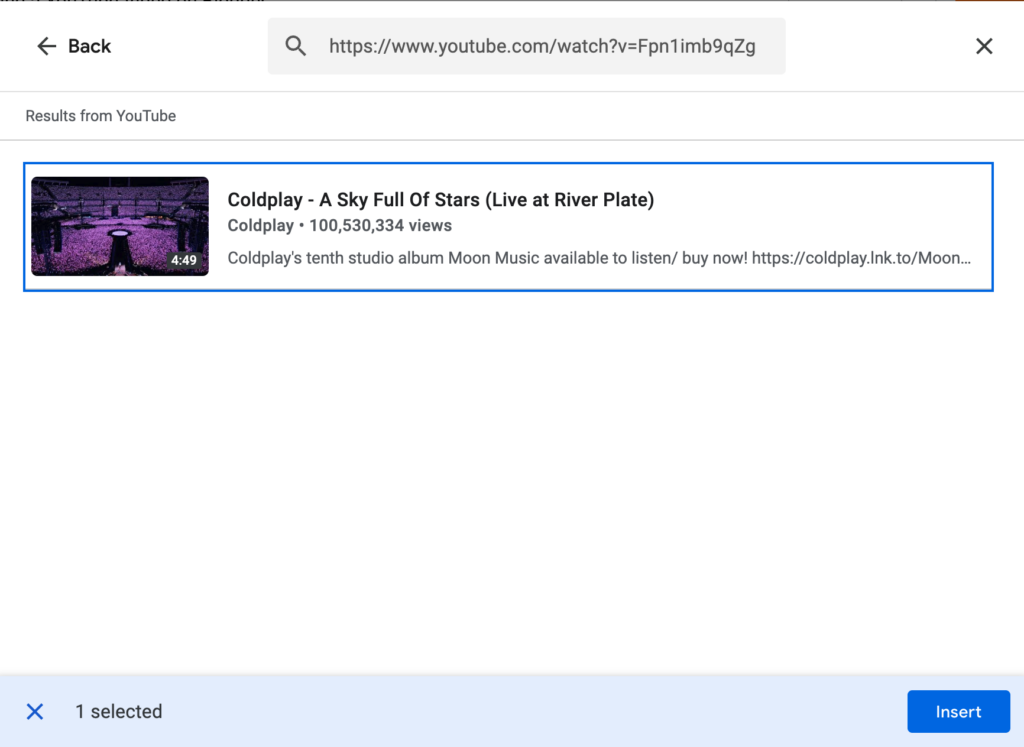
Select the “YouTube” option as shown above and then in the window that shows up next, insert the URL where prompted to “Search all of YouTube or paste URL” as shown below.

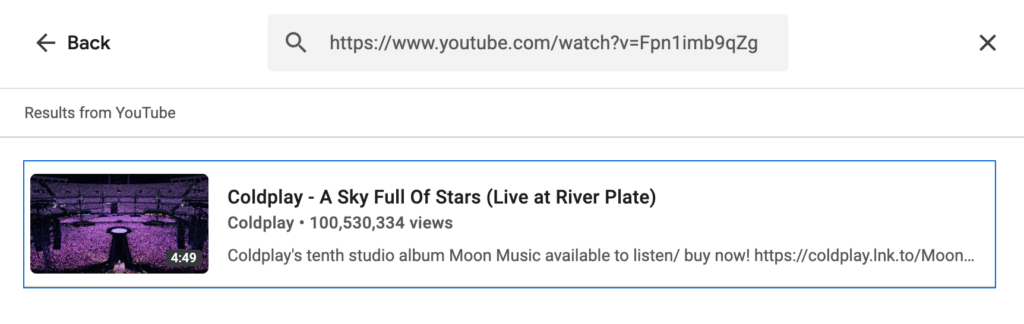
After inserting the URL, press the Enter (Return) key on your keyboard.
The video entry with preview thumbnail should show up in the results list as shown below.

Click on the video to select it, and then click the Insert button as shown below.

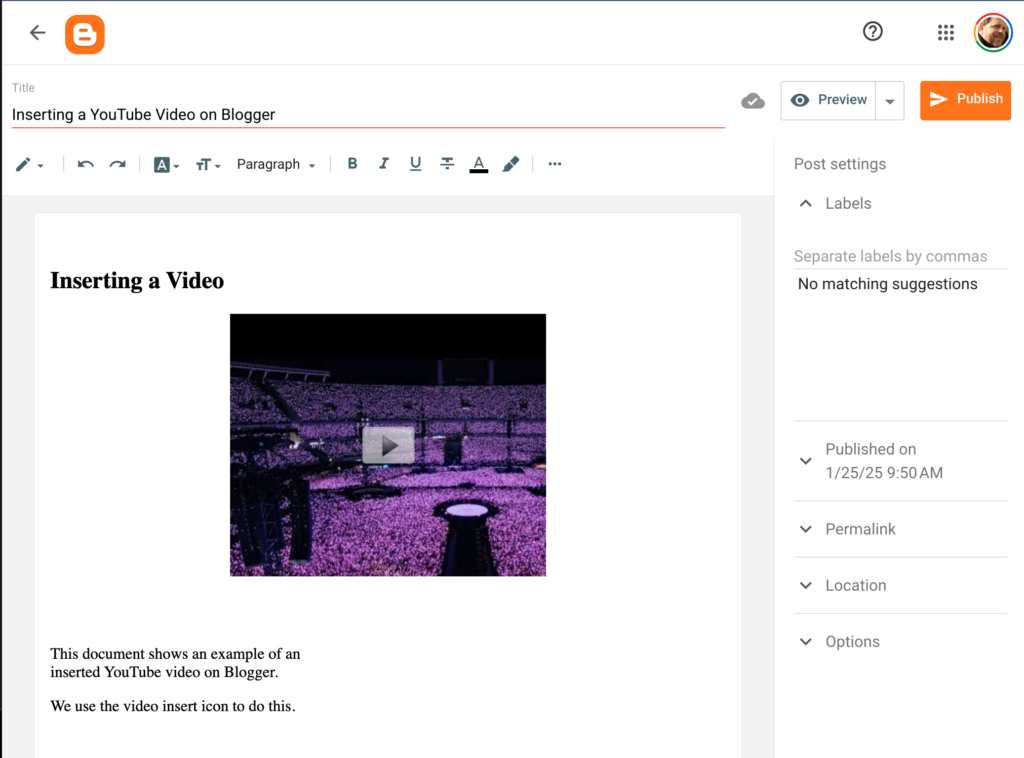
The video should show up in your document at approximately the location where your cursor was before starting this process.
If you are in HTML mode and following these instructions, the video may show up arbitrarily toward the end of the document and may need to be manually placed where you want it.
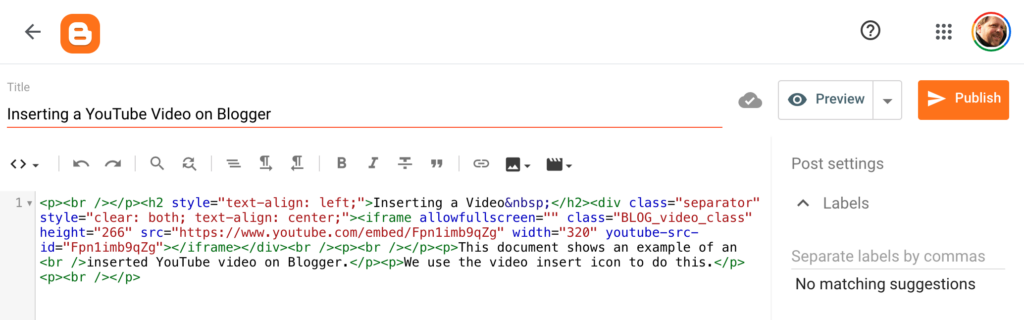
Results of the above example are shown below in Compose view and HTML view modes.
Compose View

HTML View

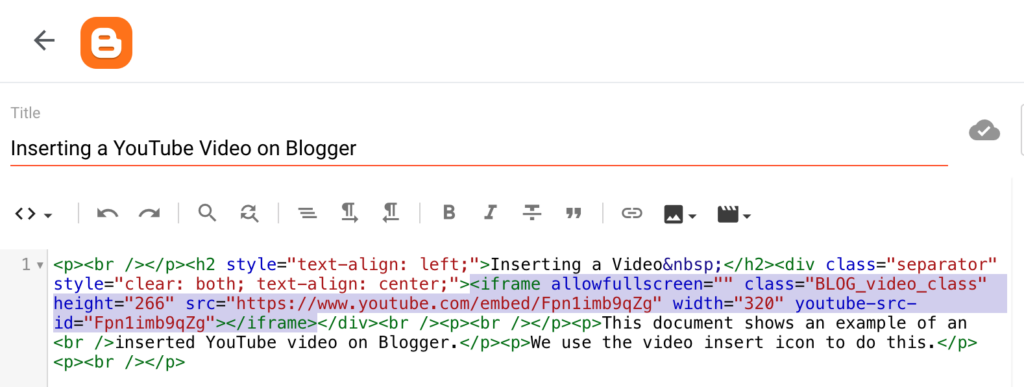
Notice the iframe code that was inserted above. It is shown below as highlighted text.

STEP #3 — Adjust Video Size
You will notice that using the video insert feature of blogger results in the size of the video being 320 pixels wide by 266 pixels tall. This will look odd to anyone viewing your post on a laptop or desktop device. A better size would be 560 wide by 315 tall.
Videos can be of different aspect ratios. A ratio of 4:3 would be the dimensions seen on older vintage televisions. The 640 wide by 480 tall size was common in the 1990s. Today, the 16:9 ratio (wide) is more common — such as 1920×1080.
The reason to mention this is because you’ll want the adjusted size of your video to be the correct dimensions (aspect ratio) to avoid having the video look stretched.
You can manually make these size adjustments in HTML view, within the iframe text.
STEP #4 — Review Results
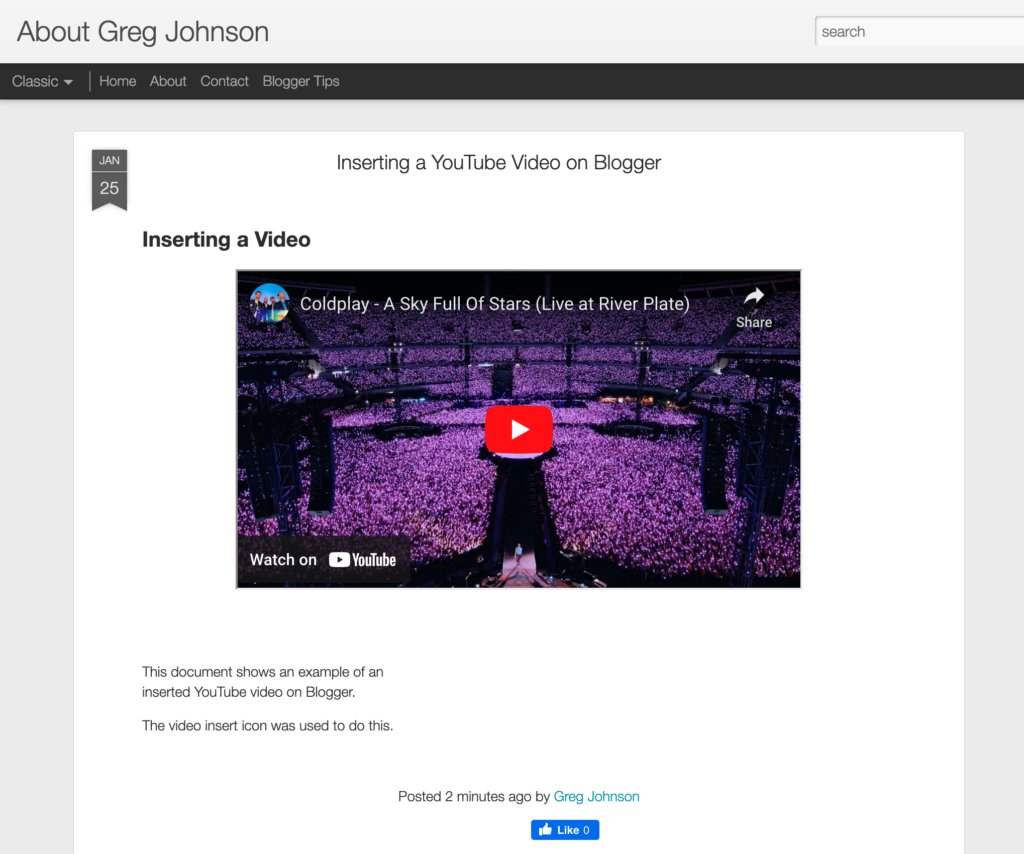
The results of the above work would look something like what is shown below. It’s a good idea to test your work on different computers and devices including a smartphone. Note that the example below is a Blogger blog that uses a different theme than the standard Blogger theme. [View Live Page] Note that the post is the resulting sample and not the full instructions that are shown above.